Set up widget properties using form script
isWidgetVisible():
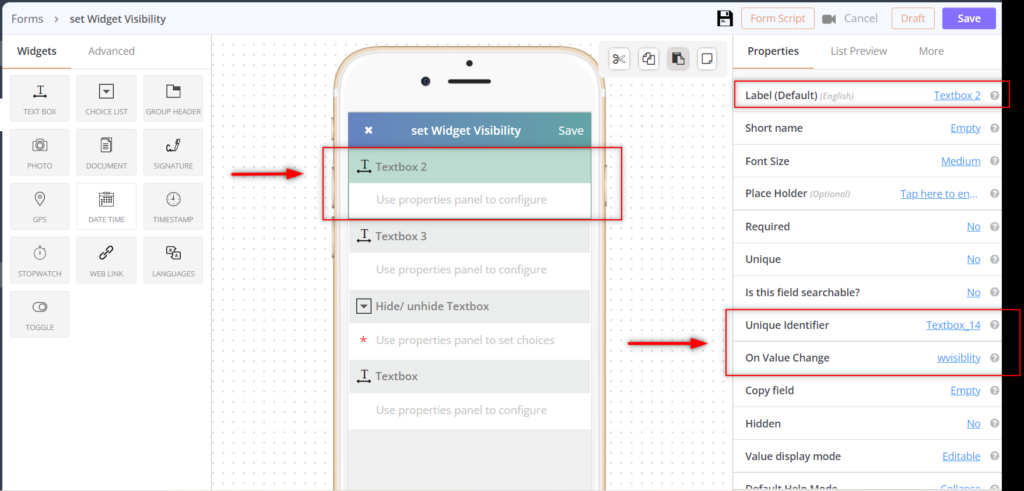
You can use this function to check the visibility of the widget. This function returns true/false depending on the visibility of the widget. Works in asset & action form.
function wvisiblity(ws)
{
var variable=ws.isWidgetVisible("Textbox_14");
ws.setWidgetValue("Textbox_16",variable);
ws.reloadUICell("Textbox_16");
}
So you have to write the function name as “ wvisiblity ” in the “on value change” property of the source widget. Source widget is something from which you are getting a visibility Status by using its identifier. As shown in the following example.
Source widget is “Textbox_14”.


setWidgetVisibility():
You can use this function to Set the visibility of the widget. Works in asset & action forms.
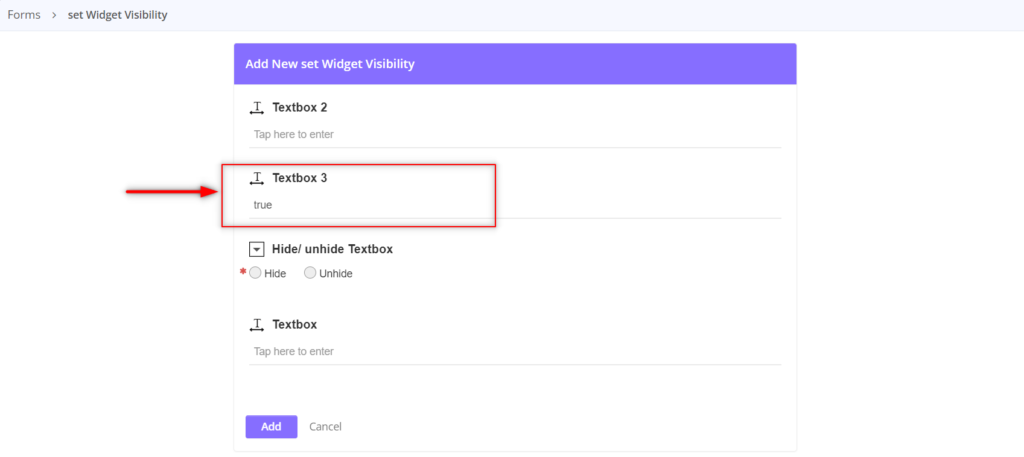
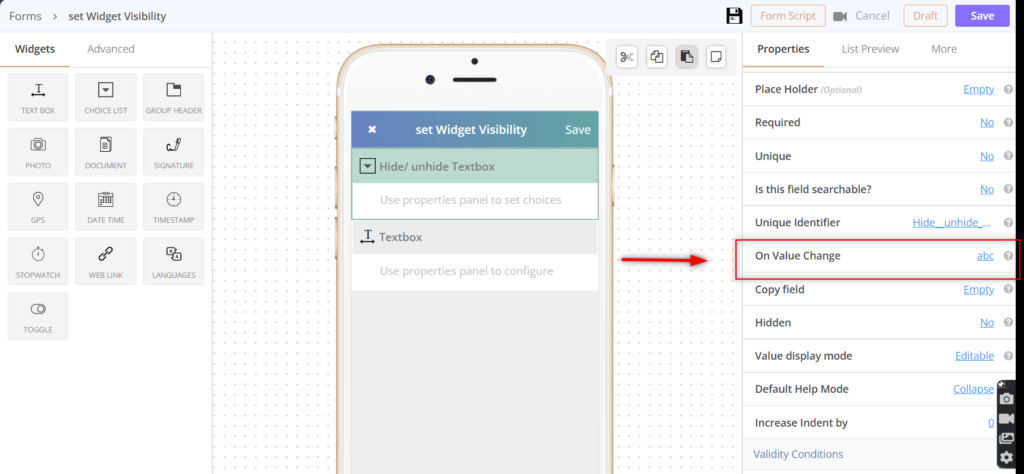
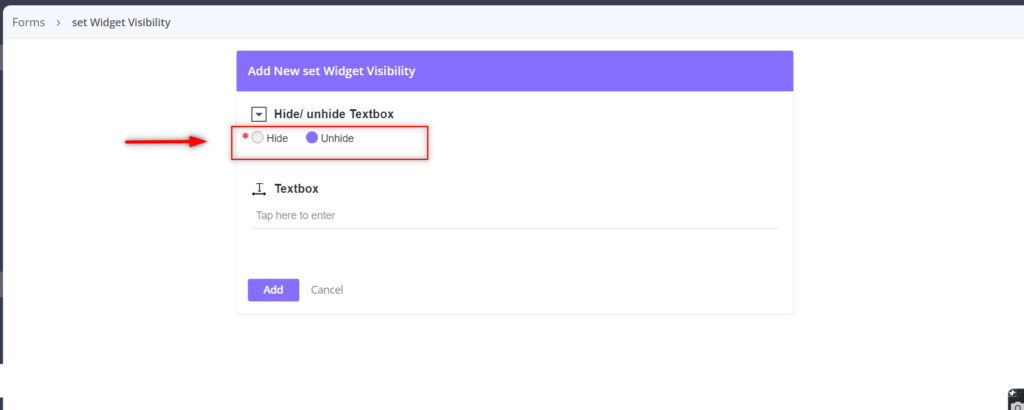
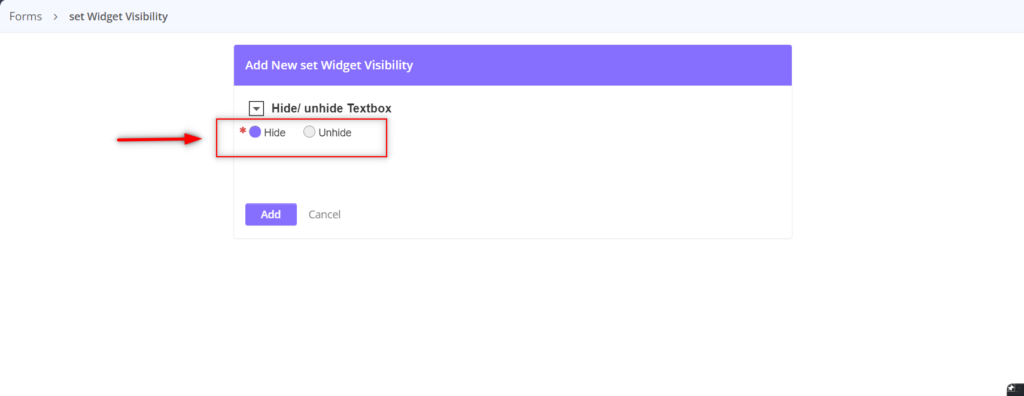
In the example, we have set the visibility as “true” for the textbox in the form script. We have used the abc function to write the visibility logic in the form script. So, when the user chooses from the choice list widget the Textbox will get hidden or visible.
function abc(ws){
var val = ws.getWidgetValue("Hide__unhide_Textbox");
if(val.indexOf('Hide') != -1){
ws.setWidgetVisibility("Textbox_15", true);
ws.reloadUICell("Textbox_15");
}
else{
ws.setWidgetVisibility("Textbox_15", false);
ws.reloadUICell("Textbox_15");
}
}
So you have to write the function name as “abc” in the “on value change” property of the source widget. A source widget is something from which you are getting a visibility Status by using its identifier.

Example/ Video:


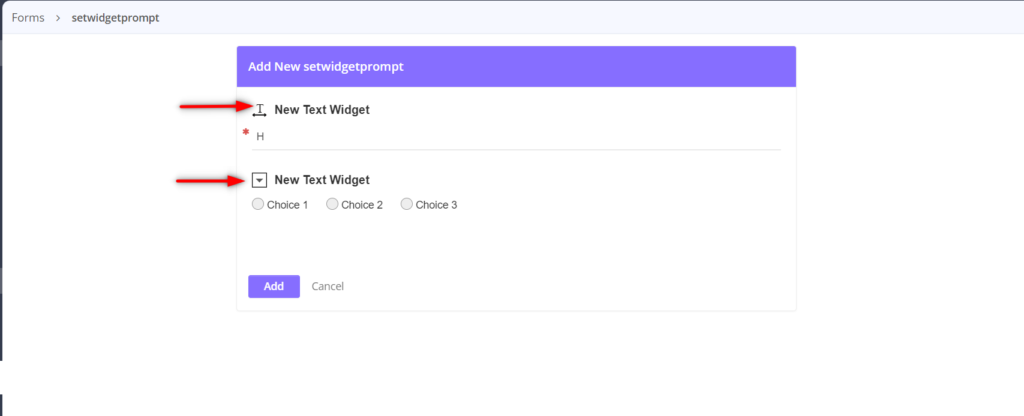
setWidgetPrompt()
You can use this function to set or change the prompt (label) of the widget. Works in asset & action form.
function on_load(ws)
{
ws.setWidgetPrompt("Textbox_7",'New Text Widget');
var value=ws.getWidgetPrompt("Textbox_7");
ws.setWidgetPrompt("Choice_List_4",[value]);
ws.reloadUICell("Choice_List_4");
}

getWidgetPrompt():
You can use this function to get the current prompt (label) of the widget. Works in asset form & action form.
function on_load(ws)
{
var value=ws.getWidgetPrompt("Textbox_8");
ws.setWidgetPrompt("Choice_List_21",[value]);
ws.reloadUICell("Choice_List_21");
}
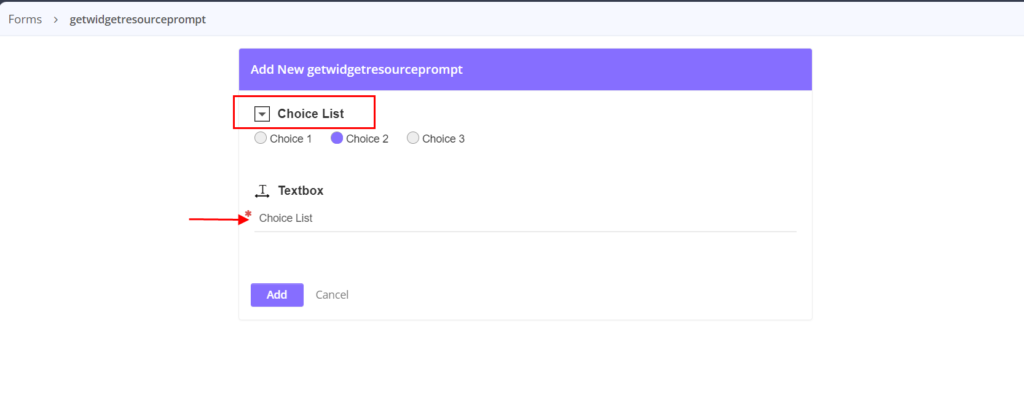
getWidgetResourcePrompt()
You can use this function to get the original Prompt (label) of the widget. Works in asset & action forms.
function getlabel(ws){
var val = ws.getWidgetResourcePrompt("Choice_List_6");
ws.setWidgetValue("Textbox_17", val);
ws.ReloadUICell("Textbox_17");
}
Function name in the form script is “getlabel()”.
So you have to write the function name as “ getlabel ” in the “on value change” property of the source widget. A source widget is something from which you are getting a prompt (Label) by using its identifier.
In above example I have get the value of “Choice list” by its Unique Identifier i.e. “Choice_List_6”. And I have set that value into another textbox with the unique identifier as “Textbox_17”.




0 Comments